
在上一篇讲在里面,我最开始也误会了,只要加了<ruby>标签,就能自动显示汉字的拼音,但显然,这只是一个美好的想法,实际上拼音什么的还得靠自己手工来,但在程序员的世界,总还是有办法的,这篇就是讲怎么自动给汉字标拼音。
警告:这一篇后端的文章,毕竟我还是主要搞java编程的。
1、找开源
其实第一件事当然是找一个能够把汉字翻成拼音的开源软件咯,所以我就找到了(java就是这点好,要啥有啥),,它在github上的链接我找不到了,有另外一个地址的jpinyin,但不知道是不是同一个。但它的确能够把汉字的拼音给拼出来,而且带声调。不过它本身的源码可以直接从maven上下载,所以还是可以放心使用。
2、用起来
我用的是spring boot,所以在pom.xml把jpinyin的jar引入进来。
com.github.stuxuhai jpinyin 1.0
然后使用jpinyin的汉字转换和我需要的html汉字拼音片段做出来
private String pinyinHtml(String str) { String py = PinyinHelper.convertToPinyinString(str, "|", PinyinFormat.WITH_TONE_MARK); char[] charArray = str.toCharArray(); String[] pyArray = py.split("\\|"); String returnStr = ""; int j = 0; for(int i=0;i "+pyArray[i]+""; j++; }else { for(int k=j;k 这段主要是使用jpinyin把汉字转换成拼音,需要注意的是考虑到可能在输入的字符串不只是中文,可能是混杂内容,所以做了些处理,处理成中文有拼音标注,其他的字符串没有,大家看我上面的效果视频,里面演示的就是混杂字符串的情况。
然后,我们就搞个页面演示这个就行了:
拼音
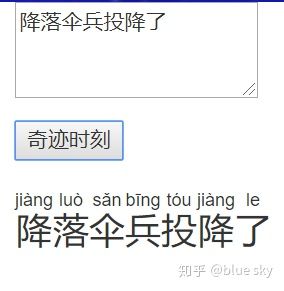
通过jquery的ajax读取html片段,显示出来就行了,这个开源软件的拼音识别还是很不错的,不过多音字就没办法了,大家可以输入“降落伞兵投降了”试试。

这是完整的,欢迎加星